Published on Feb 16 2022
The 80/20 of UX Design
The 80/20 of #uidesign - and a list of resources for tailwind
How do you keep effort on UI minimal while having great effect? (pareto or 80/20 rule)?
You use block components
This wasn’t possible with Bootstrap css, but it’s now with @tailwindcss
Libraries you can use 👇

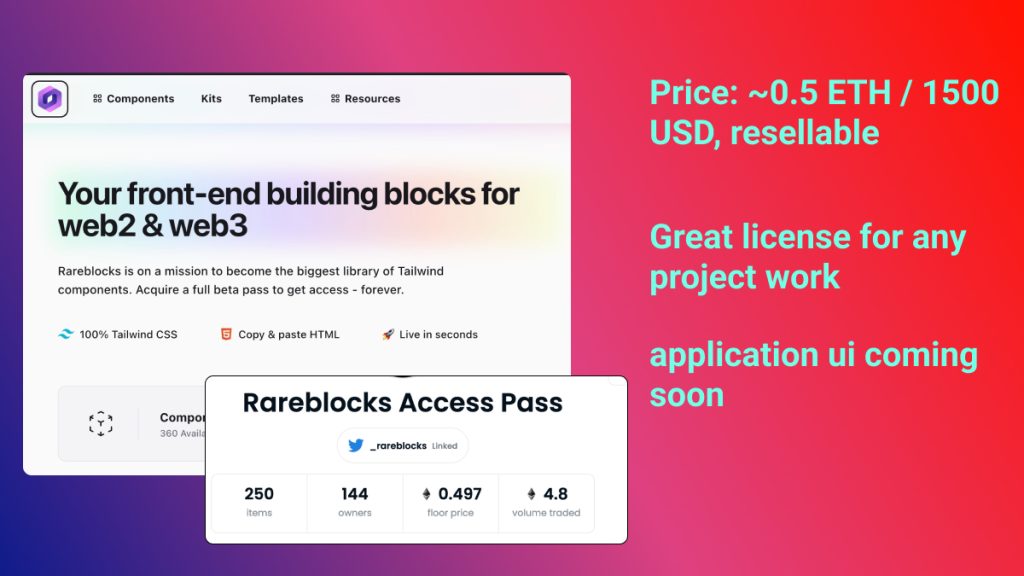
Rareblocks.xyz
We often use @_rareblocks system by @dannypostmaa for some time now. Mostly for ecommerce, application UI launching in March
Price: 0.5 ETH, around 1.5k now. See the collection: Rareblocks Access Pass - Collection | OpenSea
Use for almost anything https://t.co/VtHb827Fql https://t.co/CoonHg9sLC

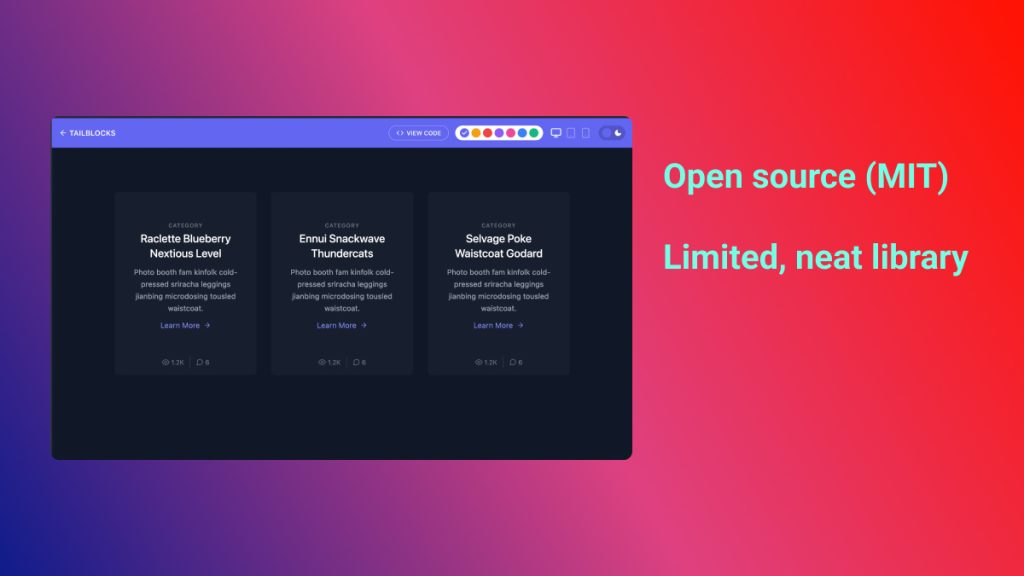
tailblocks.cc
made by @knyttneve
Limited library, but neat, basic blocks. Also they are compatible with light/dark settings.
A good starting point
Price: free License: MIT.

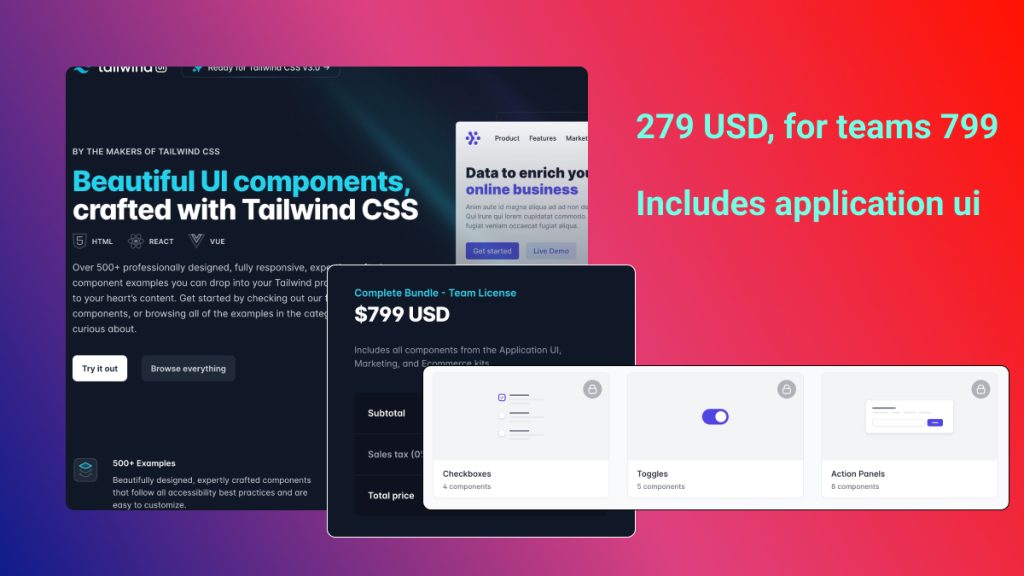
tailwindui.com
The official library. 279 USD, for teams 799 USD
Has built-in support for HTML, React, and Vue. If you are building a @nuxt_js or @GatsbyJS - you might save a lot of time with this one
SaaS and indiehackers: great choice because of the application ui

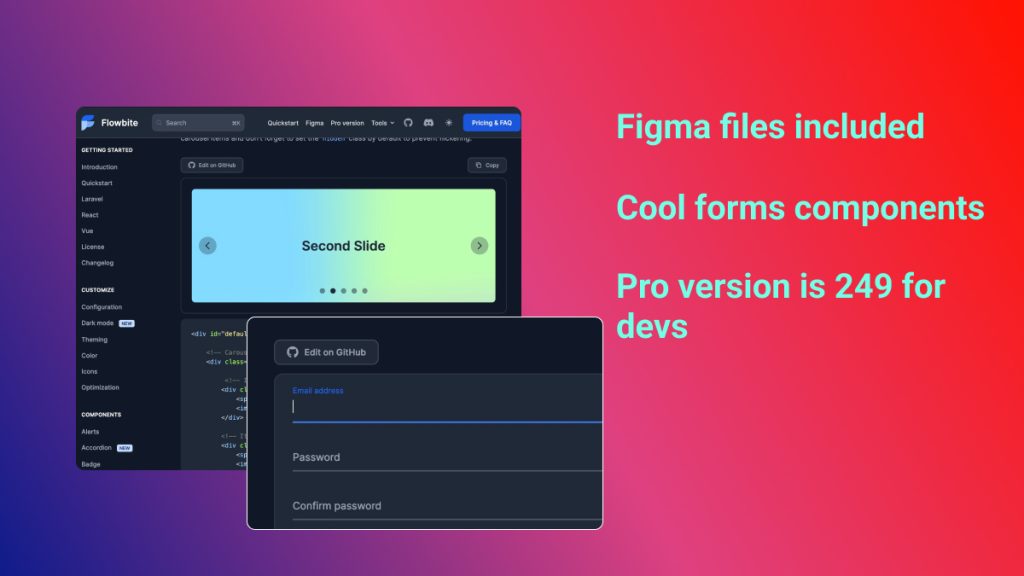
flowbite.com
by @roberttanislav and @victor_cordos
This has more dynamic components.

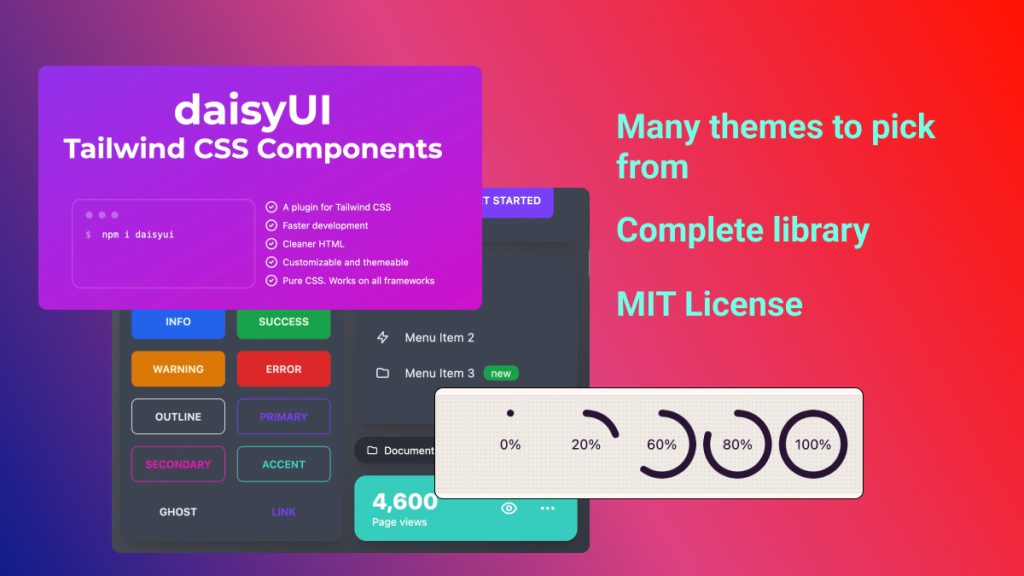
Daisy UI
by @saadeghi
This has many themes, a lot of work has gone into it. It’s hard to believe it’s free.
Check out the radial progress indicators. Beautiful!

Hey Devs and Designers -- This was just a quick selection. Which one did I miss?
Got comments? Join the discussion on twitter