Published on Feb 21 2022
Simplifying our MVP
We are still going in turns with our UX designer.
They come up with some great ideas, but there’s one problem:
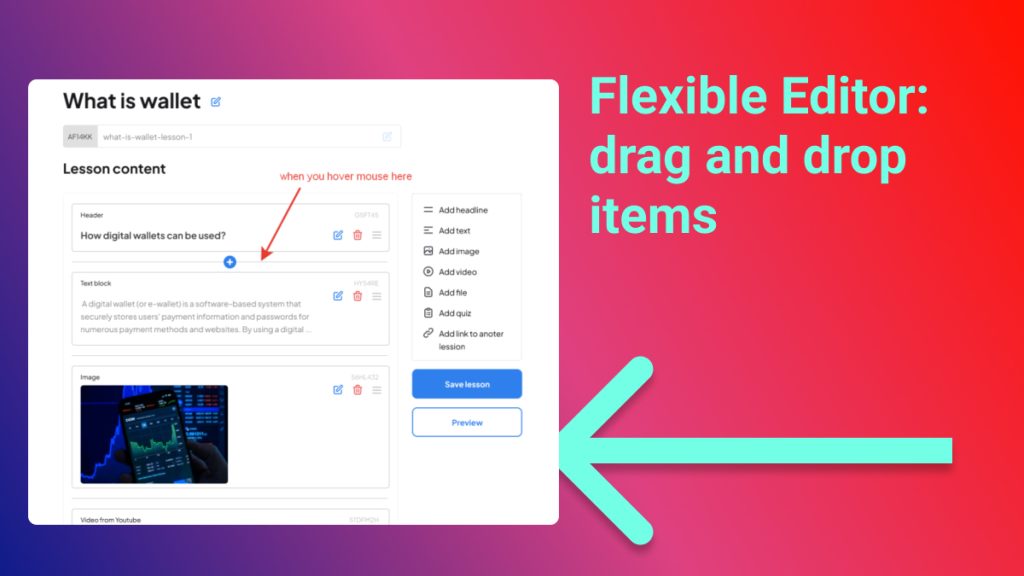
Drag and drop is complex.
Development speed is crucial.
I’ll show you what they made and how we decided to cut down on features and simplify the editor. 👇

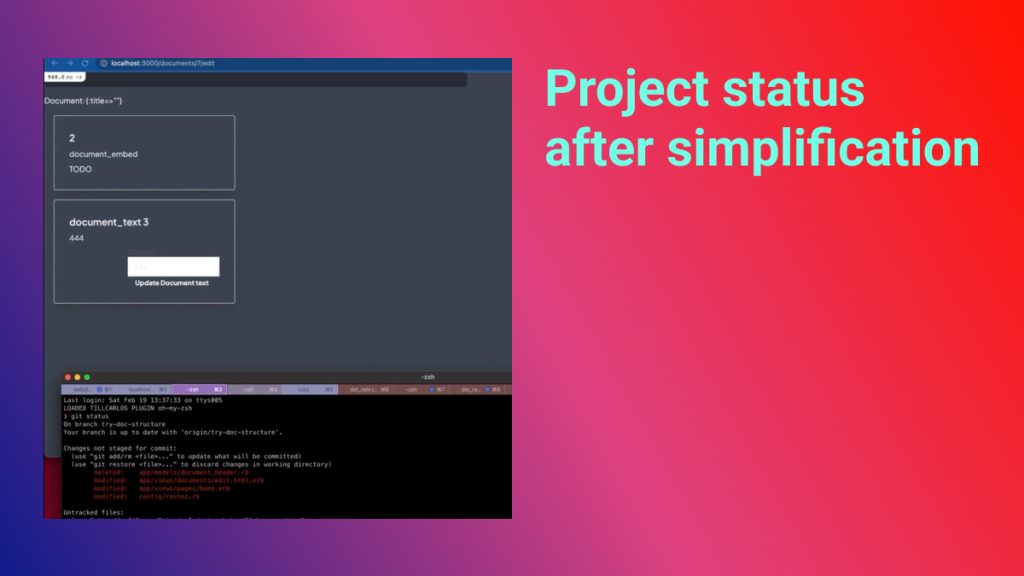
Content Editor
The basic problem is the content editor.
Have you used @NotionHQ or #Gutenberg editor? You always have the same problem: dragging and dropping a list of content items.
This is possible with #hotwire of @rails - but it’ll be a lot of effort.
What’s the problem?

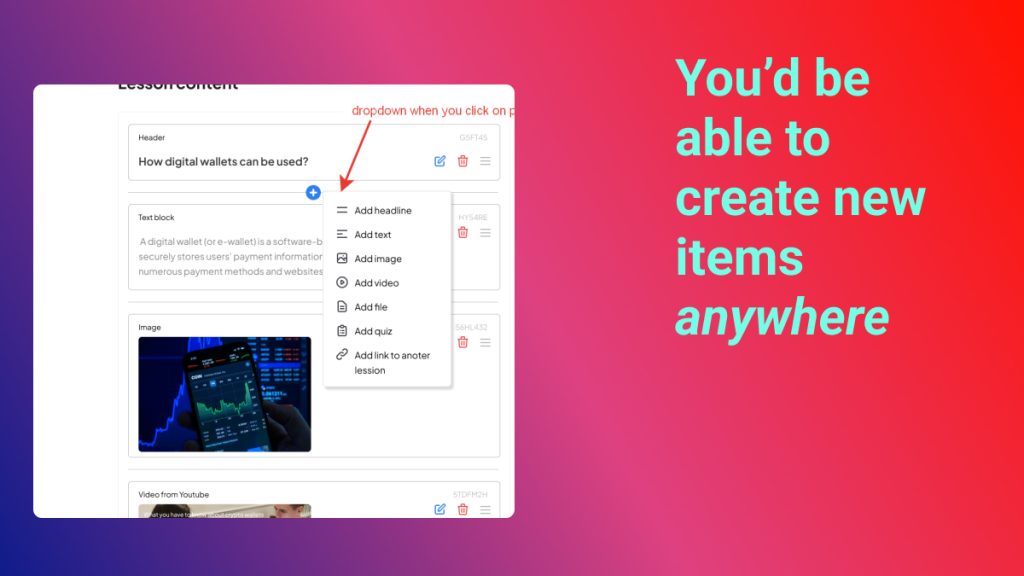
Create a node
Once you can create a node anywhere in your content list then you also need to be able to order that list.
And how do you order a list?
It’d be drag and drop. There are not many better ##uxpatterns to choose from (or do you have an idea?)

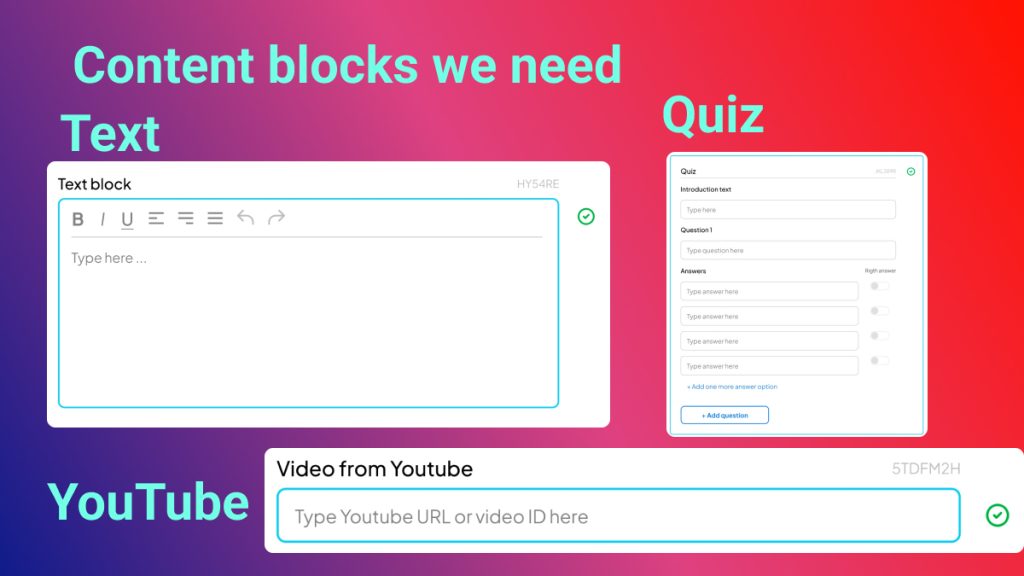
What we want to do mostly:
- Add a youtube video
- Write the lesson
- Link other lesson documents
- Add a quiz All these will be widgets in the editor,
all will be editable with Hotwire.
Cool. What can we skip?

Keeping Widgets
Solution: We keep all these widgets, as we’d build them anyway.
But we give a static structure:
- Creating a new document will make a static structure
- No drag and drop
We saved some time now. Let’s see how long we can postpone drag and drop. At one point we need it.

Got comment? Join the discussion on twitter